We have a broad range of potential clients that come to us. Each has their own set of expectations and project artifacts. Some have only a general idea: "We want a professional website." While others have run the full gamut of building an implementation spec. And then there's everything in-between. What we need to actually produce your project is the same. We need a clear plan which all parties involved understand and agree with. This plan needs to detail concise expectations for your project development process.
What's the Project Timeline?
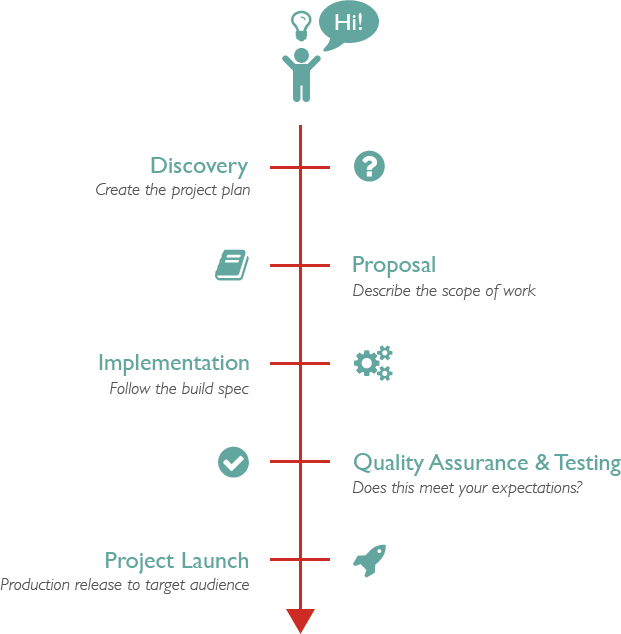
The project timeline consists of phases. Our projects begin with Discovery and proceed to Proposal, Implementation, Quality Assurance & Testing, and end with Project Launch.

What is Discovery?
Over the years, we've worked through processes designed to produce this plan. Some parts have worked well, some haven't. Our process continues to evolve, but we aim to reduce friction, risk, and cost by way of doing the planning stage right. We've discovered that, more than any other phase of a project, the planning phase predicts the chances of project success. We have a dedicated, structured process to create a plan: Discovery.

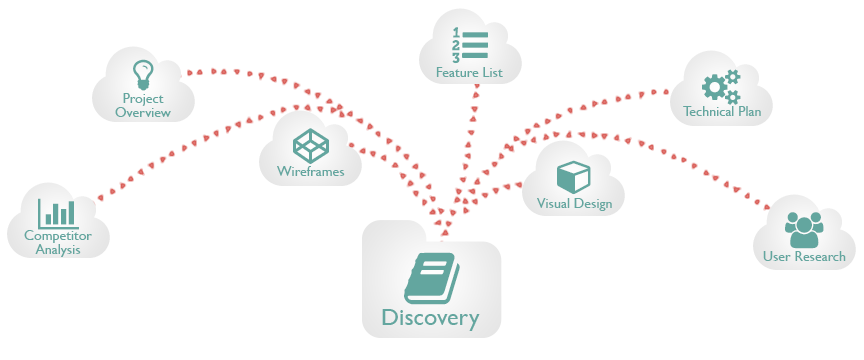
The Discovery Phase is the first step in the project development process on the road to a success. We flesh out the purpose, value proposition, and expectations of a project.
Discovery is about learning what you have, what you want, and what you need; holistically. Effort here goes a long way to having everyone happy in the end. The purpose of a discovery phase it to manage time, energy, and budget wisely. In the end, we want to provide a system that will evolve with the organization, keep pace with technology, and the changing demands of your customers/users/clients. This process is also how we produce an estimate for the actual implementation work by describing and agreeing on what we’re going to build.
There are multiple steps within Discovery:
- Requirements: Meet to discuss projects goals & vision, target markets, content requirements, reference sites, and available assets
- Sitemap: Map the project architecture; define sections & pages with their flow and relationship to each other
- Build Spec: Create a document that details the project requirements – and how it will do them; a descriptive scope of work
- Prototype/Wireframes: A simple visual layout of the project sections with the intent to support the Build Spec by starting to define certain layout and user experience conventions to be utilized across the project
What is in your Proposals?
The deliverable for the discovery phase is a fleshed out proposal document: build spec, itemized estimate, schedule, and terms. This is something you could take to any other development firm and say “we want to build this.” They would be able to take the specification and build the project. However, we want you to take the next step with us and have us build the project.
What happens during the project development process of Implementation?
Using the Build Spec, we begin the implementation step of the project development process. This may begin with setting up a server to run your application, writing the baseline code to your new site, or testing out the first new feature of your project. Our implementation is an iterative approach: you'll see our work over time. Think of what it looks like when a new office building is being constructed: first you'll see the foundation being dug and poured, next you'll see the scaffolding come up around the base structure, new layers and features are added on, and finally you'll see the last layer of paint added. You'll be a witness to all of this and our approach is to include you from the first shovel in the dirt. You'll see your project come alive, deliver feedback, and help keep us on course.
We use multiple software tools -- along with simple email -- to keep in communication, deliver materials, and process feedback. Basecamp is our key project management software, one we find our clients love. We also use FreshBooks to deliver estimates, invoices, and accept payments over the web.
What is your Quality Assurance Process?
By having a clear Build Spec, we're able to verify expected features and functionality are met. Our Implementation process is both iterative and transparent: you'll see our work evolve over time. This allows for our teams to work together to solve any issues along the way. You will have plenty of opportunities to review our work and provide feedback. We will share our testing environment with you and have regular, possibly daily contact.
HTML, CSS, and JavaScript
We deliver web page types developed from HTML5 markup, CSS2.1 + 3 stylesheets for styling and unobtrusive JavaScript for feature detection, poly-fills and behaviors.
Browser testing
Browser testing no longer means attempting to make a website look the same in browsers of different capabilities or on devices with different size screens. It does mean ensuring that a person’s experience of a design should be appropriate to the capabilities of a browser or device.
Desktop browser testing
We test our work in current versions of major desktop browsers including those made by Apple (Safari), Google (Chrome), Microsoft (Internet Explorer), and Mozilla Firefox. We’ll also test to ensure Microsoft Internet Explorer 9 for Windows users get an appropriate, possibly different, experience. We won’t test in other older browsers unless you specify otherwise. If you need an enhanced design for an older browser, we can provide a separate estimate for that.
Mobile browser testing
Testing popular small-screen devices is essential in ensuring that a person’s experience of a design is appropriate to the capabilities of the device they’re using. We test our work in:
iOS: Safari, Android: Google Chrome
We currently don’t test Blackberry, Opera Mini/Mobile, Windows Phone or other mobile browsers. If you need us to test using these, we can provide a separate estimate for that.
What happens at Launch?
The web presence should keep evolving over time. Like your organization, it shouldn’t become static. But, our projects together do usually have specific goals and end dates. Once all requirements are met, work is tested and verified, we'll work with you to launch the project. This can vary: if we're helping you launch a website, we'll move the codebase and database to their appropriate home server (hopefully with our Managed Hosting), and prepare it to become available to your target audience. With public websites or applications, this usually means we'll do performance testing in relation to your expected traffic. The last thing you want is to have your freshly minted project collapse under the weight of all the new visitors. We'll hookup necessary backend services to monitor and maintain this performance level.
In some cases, the project will not live on our server infrastructure but is instead a standalone app or site. In this case, we'll deliver the project codebase and database to you via your preferred method in a compressed, secure format.
We'll be with you on launch day, monitoring and adjusting as necessary with demand.