
Drupal HTML5 is celebrated as a way for websites to become richer and more interactive: closing the gap on native apps with geolocation, video, games, and audio through asynchronous communication with local storage and dynamic web user interfaces. The Drupal 7 content management system (CMS) didn't ship with HTML5 support. If HTML5's technology is something you wish to integrate with your Drupal 7 website, read on for a primer on HTML5 and a guide to using HTML5 features in the CMS.
The State of HTML in Drupal 7: The Doctype
Drupal 7 shipped its release on January 5, 2011. Drupal 7's code freeze was September 1, 2009. W3C didn't propose a stable HTML5 spec recommendation until October, 2014 and much of HTML5 was still up in the air as late as 2012. Needless to say, Drupal 7 didn't ship with HTML5 as the frontend spec. Drupal 7 released instead with an XHTML 1.0 transitional document type declaration (doctype):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">Fortunately, Drupal's adaptive nature as a platform means that HTML5 can be well-integrated in all key areas of the CMS.
Technically, all that needs to be done to change the doctype parameter of your Drupal website is to declare it on your first line of HTML:
<!DOCTYPE html>This "empty" declaration will default to HTML5 for all browsers which support it.
What is Drupal HTML5 and How Does it Work?
So what's the trouble? That seems like a pretty simple line of HTML to change, doesn't it?
Understanding XHTML/HTML Compatibility with HTML5
You're about to speak to a stranger; think of when you're traveling. You don't know whether they speak your native language or not. What's the first thing you say to them? It's probably: "Do you speak English?" Perhaps they respond back that they do. Now, they've tuned their brain to be ready for you to say something in English. What would happen if you then started asking where the nearest bathroom was but instead added some Spanish, "¿Where is the baño?"

This is how a doctype declaration works for HTML. The browser and the server are agreeing on what sort of language they're going to use with each other. This doesn't "translate" all the HTML that you're actually using though: you still need to update tags to meet their HTML5 specifications. If not, you might be throwing some Spanish into the middle of your HTML and hoping the browser will make a guess as to what you mean.
Deprecated HTML Tag Elements in HTML5
The good news is that most HTML tags won't need to be changed. The tags you use in old HTML/XHTML will still work, they'll just lack the additional features or context that HTML5 elements offer. (You're not using a <blink> tag right?)
Some HTML tags have been deprecated in HTML5:
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <isindex>
- <noframes>
- <s>
- <strike>
- <tt>
- <u>
If you're still using any of these tags, you'll need to convert them to appropriate tags still supported. For example, <center> has been deprecated because it was used to visually center page elements. Visual layout is the purpose of Cascading Style Sheets (CSS). The CSS property, text-align, provides an option of center. You'd want to utilize this property and value to visually center elements on the page instead of the <center> HTML tag.
If your Drupal implementation has some inline HTML, perhaps through WYSIWYG content areas or Block content areas, you'll need to make sure no deprecated HTML tags are used.
New HTML5 Tag Elements
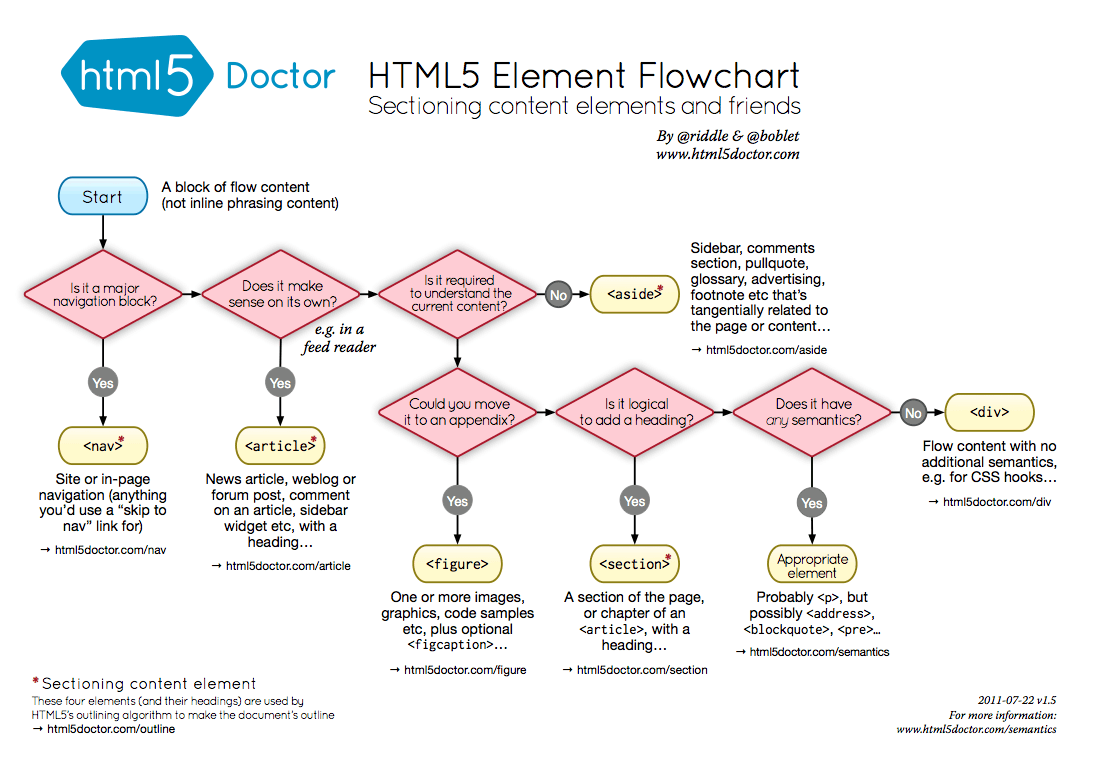
The new HTML5 elements I find myself using the most are actually semantic tags that further define classic div tags. A div is simply a block element which contains other elements (its opposite is the span which is an inline element container). Divs make up large quantities, if not most, of the tags used on any particular webpage. W3C wanted to offer further context through HTML5 to these div tags. Instead of just divs, we now have: nav, article, figure, aside, and section to work with. HTML5 Doctor offers an excellent flowchart to help visualize your decision as to which tag is most appropriate:

Of course, there's much more to the HTML5 spec than just these handful of new semantic tags. What's important to understand is that these new semantic tags are the basis of the HTML5 spec.
Semantic Tags
W3C defines the new semantic tag elements available within HTML5.
| Tag | Description |
|---|---|
| <article> | Defines an article in the document |
| <aside> | Defines content aside from the page content |
| <bdi> | Defines a part of text that might be formatted in a different direction from other text |
| <details> | Defines additional details that the user can view or hide |
| <dialog> | Defines a dialog box or window |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Defines self-contained content, like illustrations, diagrams, photos, code listings, etc. |
| <footer> | Defines a footer for the document or a section |
| <header> | Defines a header for the document or a section |
| <main> | Defines the main content of a document |
| <mark> | Defines marked or highlighted text |
| <menuitem> | Defines a command/menu item that the user can invoke from a popup menu |
| <meter> | Defines a scalar measurement within a known range (a gauge) |
| <nav> | Defines navigation links in the document |
| <progress> | Defines the progress of a task |
| <rp> | Defines what to show in browsers that do not support ruby annotations |
| <rt> | Defines an explanation/pronunciation of characters (for East Asian typography) |
| <ruby> | Defines a ruby annotation (for East Asian typography) |
| <section> | Defines a section in the document |
| <summary> | Defines a visible heading for a <details> element |
| <time> | Defines a date/time |
| <wbr> | Defines a possible line-break |
These semantic tags offer greater context to the elements which are contained within them.
Form Tags
The new spec also defines form elements that give greater context to fields and content within forms.
| Tag | Description |
|---|---|
| <datalist> | Defines pre-defined options for input controls |
| <keygen> | Defines a key-pair generator field (for forms) |
| <output> | Defines the result of a calculation |
These new form tags can be used as a basis for richer data gathering through HTML forms.
Graphics Tags
As the web advances with more powerful browsers, rich graphics have become a core part of every web experience. HTML5 defines new graphic elements.
| Tag | Description |
|---|---|
| <canvas> | Defines graphic drawing using JavaScript |
| <svg> | Defines graphic drawing using SVG |
These new graphics tags really shine when used with JavaScript libraries that boost their interactivity.
Media Tags
Greater connection speeds have rolled out around the world since the last major HTML specification was created. Broadband is standard in much of the developed world with mobile devices having incredible connection speeds compared to the days of the 56k dial-up modem. We now have media as part of nearly every webpage: video, audio, and images. The new spec gives media a set of tags and attributes appropriate to them.
| Tag | Description |
|---|---|
| <audio> | Defines sound or music content |
| <embed> | Defines containers for external applications (like plug-ins) |
| <source> | Defines sources for <video> and <audio> |
| <track> | Defines tracks for <video> and <audio> |
| <video> | Defines video or movie content |
The HTML5 video tag is one of the most interesting HTML5 features. Video is a major part of the modern web but it's been implemented through the Adobe Flash plugin for years. Flash is generally not supported on mobile devices and can be a bit of an energy/performance hog. The HTML5 video tag, and related JavaScript libraries, promise to provide support for streaming video in native HTML.
HTML5 Input Types
HTML5 extends the <input> tag's type attribute to support man new forms of data gathering. New type options include:
- search
- url
- tel
- number
- range
- date
- month
- week
- time
- datetime
- datetime-local
- color
These new type options are handled in different ways across browsers.
What is Relevant in HTML5?
There's many other technologies that get conflated with HTML5 like CSS3, Websockets, or the Flash Killer: Canvas. CSS3 is a new specification for cascading style sheets, which does often go hand-in-hand with HTML5, but isn't actually under it. Websockets is an API that creates a bi-directional mode of communication over a single TCP connection (think of push/pull). As amazing as Canvas is, without a supporting JavaScript library, it's nothing more than another semantic tag further defining our old divs. If you'd like to check if a particular HTML5 tag or attribute is supported by a particular browser version, this tool will verify compatibility.
Semantic HTML: Further Context and Purpose to Your Content
What HTML5 offers as the core part of the spec is further context to your content. No longer does all content live inside div tags. Instead, the containing elements offer an extra layer of context to the content which resides within them. An article is intended to define your page's core information, content which could live by itself. This is the meat of any page. An aside is tangentially related information (perhaps even "related content"), links, and data. It's relevant to the article but not data which makes much sense by itself. Nav elements contain the menu or navigation system for your website.
Integrating Drupal HTML5 in Drupal 7
The primary way you'll upgrade your Drupal 7 website to HTML5 is actually through your theme. You won't need to rewrite everything if you can utilize an HTML5-based Drupal 7 theme. If you happened to use a base theme which has now migrated from XHTML to HTML5, the theme developer should provide an upgrade path. If you happen to be working with an older theme that hasn't upgraded to HTML5 or you have a custom theme, you may need to rewrite some of your template files to match the new spec. Nathan Smith offers an excellent guide to getting started rewriting these template/.tpl files. Themes generally override the core template files that Drupal provides. These template files contain the actual HTML which is output by the CMS.
Drupal Modules for Drupal HTML5 Support and Integration
There's several Drupal modules that focus on providing compatibility and integration with HTML5 elements within Drupal's existing systems.
- Elements - provides support for advanced form elements which are the core of Drupal fields
- Video - handles various video file trouble with HTML5 video elements; codecs, streaming, thumbnails
- Geolocation - gather the user's location or store latitude and longitude coordinates
- HTML5 Tools - connects the Elements (above) fields to Drupal systems and primary modules like Views
The HTML5 Tools module for Drupal 7 helps make the new HTML5 input types standard and provides methods to utilize them within the CMS. These input types are mentioned above.
HTML5 JavaScript Compatibility Tools
Aside from adjusting tags to appropriately match the HTML5 spec, most HTML5 Drupal Themes will utilize JavaScript libraries to solve compatibility problems in older browsers that do not support the spec. The most important HTML5 JavaScript compatibility plugins are:
- Modernizer - detects browser capability, provides capability indications within the DOM
- HTML5 Shiv - provides support for HTML5 elements in older Internet Explorer browsers
Drupal 7 Themes built on HTML5
The best HTML5-based Drupal 7 themes we've found through several project builds are:
- Base or Starter Themes:
- Functional Themes:
- Corporate Clean - popular starter design for professional sites
- Business - clean grid starting design for business sites
Some of these Drupal Themes are compatible with version 6 or 8. If you're looking for HTML5-focussed themes for Drupal 6 or Drupal 8, these themes are also a great place to start.
Curious about what we use on a majority of our projects? It's Omega, a lovely base theme targeted to dev/designers ready to code. Out of the box, Omega reminds me of the clean slate offered by the HTML5 Boilerplate framework (sidenote: there is a Drupal theme based on this HTML framework, but it gets little activity or support). There's very little markup to fight from the start, and Omega does a great job of stripping unnecessary classes and markup as much as is possible within Drupal. Omega uses a flexible layout system (sort of like a sub-subtheme), and a mobile first design system. We love Omega.
Does my Drupal HTML5 Website Validate?
W3C offers an excellent validation tool that's been updated as the HTML5 spec is updated. You'll always be validating against the latest agreed requirements as long as you're using the W3C HTML Validator. The validation tool will give you errors and warnings that pertain to particular tags, syntax, or attributes. The tool also offers suggestions and direction to solve the problem area. Once you're ready to begin testing, plugin your URL to the W3C HTML Validator and be sure the doctype is detected automatically as HTML5. If you're having trouble configuring your Drupal site to match the HTML5 standard or want to integrate new technologies provided by the spec, we offer focussed Drupal implementation services.
The Future of Drupal HTML5 and Drupal 8
Drupal 7 wasn't built from scratch to support HTML5. However, Drupal 8 will ship with integrated support for HTML5, and at the time of writing Drupal 8 is in beta. The future is looking bright for Drupal and HTML5.
The reason you should care about HTML5 is that it leads the web towards a more defined standard for its information. This makes it easier for search engines, algorithms, APIs; any computer reading your content to better understand what it's about and the purpose. This makes for easier curation and stronger relevance. Delivering relevant information for what a user is seeking is a core part of the web as we know it, HTML5 is a step towards making that experience even better.
If you like this Drupal guide to HTML5, consider sharing it. Do you have suggestions for Drupal HTML5 integration? Corrections? Questions? Connect with us!