
This week, we're continuing our Drupal Developer Toolkit series with eight lightweight web apps. These tools will make your day-to-day Drupal development routine more effective. If you've got your own hidden gem to add to this list, let us know!
8 Best Web Tools for your Drupal Workflow List
These are some of the key web apps we use for singular tasks throughout our web development work. These are the quick, single-use quality of life improvement tools. They aren't intended to be deep, high-end professional tools. There's bound to be other professional, purpose-built, comprehensive tools for the uses cases supporting these web apps. We're not pursuing deep, complex systems in this list. Instead, these are the lightweight tools that follow the Pareto principal. All of these web apps are free or freemium.
1. Code Cleanup and Formatting: Tabifier
Once you've worked with a team of other web developers, one of the things you'll notice about their code is differing methods of to create indents. Some developers like to add two spaces, a tab, or several spaces to form an indent level. There's practically a holy war on web forums about which one of these methods are correct. Often, different methods cause different effects in different code editors. Some of your fellow developers might be in Windows using Visual Studio while another is rocking Vim from the command line on a Linux server.

The best way to handle this is to set a standard for your team to work against. Discuss and agree to use a single format. While indenting is one of the most discussed code formatting issues, there's others: when to break curly bracket code to a new line, spacing within comma delimited lists, comment formatting, etc. This may seem like a fairly minor thing, but consistently formatted code helps make it more scannable. This can reduce effort neeeded to accomplish tasks for everyone on the team, paying dividends over time. It doesn't matter what format is chosen so much as everyone follows the same format.
If you've got a mess of code and want to quickly clean it up without having to do so manually (and your Integrated Development Environment (IDE) doesn't have its own method), there's a great, free, simple, web app to handle this: Tabifier. Copy your code into the WYSIWYG, select the code syntax to follow, hit format, and copy your newly formatted code back to your editor.
2. Code Comparisons and Difference Identifying: Diff Checker

I've got two blocks of code and I want to quickly compare them, finding the differences. For whatever reason, the code isn't in an IDE that'll make it easy for me to quick compare two files. Maybe I want to check if a file was changed from an original, and more specifically, what was changed. Perhaps I just want to compare a Drupal core update to settings.php (hint hint) to see what the differences are from the last version. Maybe a client emailed me a revised Word doc that has no revision history but they've changed an unknown amount of the document.
This is where a quick A-B difference checker can be a great tool to have handy. A 'diff' will compare two sets of text and identify the differences or changes between the two. Diff Checker is an excellent, simple tool to do this with as few options as possible. All I've got to do is copy and paste into version A and B into two text boxes and hit compare. The differences are highlighted for you so you can see exactly what has been changed.
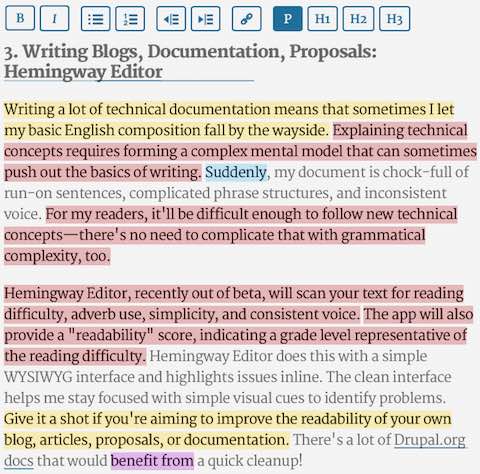
3. Writing Blogs, Documentation, Proposals: Hemingway Editor

Writing deep technical documentation sometimes means I let my English composition fall by the wayside. Explaining technical concepts requires forming a complex mental model that can push out the basics of writing. Suddenly, my document is chock-full of run-on sentences, complicated phrase structures, and inconsistent voice. For my readers, it's difficult enough to follow new technical concepts. There's no need to complicate that with grammatical complexity, too.
Hemingway Editor scans your text for reading difficulty, adverb use, simplicity, and consistent voice. The app will also provide a "readability" score which represents reading difficulty. Hemingway Editor does this with a simple WYSIWYG interface and highlights issues inline. The clean interface helps me stay focused with simple visual cues to identify problems. Give it a shot to improve the readability of your own articles, proposals, or documentation. There's a lot of Drupal.org docs that would benefit from a quick cleanup!
4. Monitoring Search Engine Page Ranks (SEO): Pro Rank Tracker
I like to keep track of search engine result rankings for particular URLs. In the case of this site, I want to keep an eye on how we rank on Google for local search results plus our various services. A good search phrase example would be: "Richmond Drupal developer". If our ranking drops, I want to see if a new, local competitor is outshining us in some way. Or worse, something has happened to our domain and Google is penalizing our result ranking (for example, comment spam could cause this).
Heading off to Google every morning at 9AM for a quick scanning of results isn't viable, though. Google's guess at your location and other meta data can affect the results, too. Instead, consider a web app that'll track this result ranking for you over time. Typically, you need only feed it a URL and search terms. I've been using Pro Rank Tracker for this for a while but they've recently drastically cut back the usefulness of their free service level. Dear Reader, if you have a better app suggestion for tracking page ranks over time, shoot us a tweet.
5. Search Engine-friendly Page Testing (SEO): Varvy (previously Feed the Bot)
Back in April of this year, Google rolled out the Mobilegeddon update that added weight to mobile-friendly display for websites in search results. Basically, page rankings could be lowered a bit if they weren't considered "mobile-friendly" by Google. This was another kick in the pants for web developers, webmasters, and site owners to configure websites for optimized display on smartphones and mobile devices.
There's several web apps that'll test a particular URL for mobile-friendly display, but none are as simple yet comprehensive as Varvy's in my experience. It tests the full gamut of good website practices, beyond simply testing for a "mobile-friendly" display (which Google can do quite well). Varvy will check for robots.txt issues, a sitemap, solid HTML practices, HTTP headers, and much more. The test results also provide suggestions and jumping off points for fixing issues. It's an excellent way to do a high level check of website best practices that search engines care about.
6. Domain Health Monitoring (SEO): Majestic
![]()
Search Engine Optimization (SEO) is a deep rabbit hole of educated guessing into the black box that is search engine algorithms. One of the more basic concepts is that a domain (daymuse.com, for example) has a strength score as a whole. In addition, every individual web page (URL) has a strength score. Think of them as multipliers: a solid domain can help a weak page rank well in the same way that a really great page can standout from a weak domain. The actual strength of a domain or page comes down to some combination of content (quality and quantity), other URLs which link to it (backlinks), age, and other smaller factors.
The general goal of any website owner should be to strengthen the score, or authority, of their overall domain if organic search traffic is important for the organization. It's a bit of a chicken and egg problem as strong domain authority usually raises search results which raise traffic which tend to generate more backlinks and greater authority. The only way to get this positive feedback loop started is to do so manually. Reach out for relevant backlinks, write quality, link-friendly content, and make sure search crawlers can index your content easily. The details aren't within the scope of this post, but if you're not already using Google Webmaster Tools (WMT) to their fullest extent—that's the best place to start. With all that effort, however, you'll want to keep track of overall domain authority over time. There's a handful of web apps that do this, but I've found Majestic keeps the freshest index of pages and backlinks with lots of features at the free account level.
7. Social Media Tracking: SumAll
Drupal freelancers, small firms, and agencies probably have half a dozen social media accounts. While a great tool like Buffer can help you manage and post content across social media platforms, it doesn't keep track of "stats". Which of your social media campaigns are most effective, generating the most user interaction or advocacy? You could dedicate a block on your calendar to manually login to each platform and record these stats. But, you wouldn't do that, right? You're a systems thinker. You listen to Cortex. You devise solutions that automate routine tasks for you.
SumAll is your social media statistical roundup tool. Connect it to all your platforms and get an email update that rounds out all the stats for you and tracks them over time. SumAll's UI, while still evolving, does a great job of trying to deliver loads of statistical data across lots of metrics and platforms. Their free account level is plenty sufficient for small shops.
8. Testing Drupal Modules: simplytest.me
Did you just read about a new Drupal module that might solve an issue for you on /r/Drupal's contrib Wednesday thread? Did you spot an interesting use case for a module from this week's TheWeeklyDrop? Perhaps you were browsing around Drupal.org's module listing and wanted to try something new out.
Rather than going to the length of firing up a clean local development environment and installing the module, you can leverage simplytest.me. It's a free resource for testing Drupal modules. The web app lets you select a module name and fire up a copy of Drupal core with the module. You've got 30 minutes to do what you need to and then it's gone, into the ether. It's the ideal quick test platform.
Building a Drupal Developer Toolkit Series
Web apps serve as another key tool for Drupal development teams. These simple, always-available, free web apps can cut surprising amounts of tedium from your schedule. They can make you more effective at your work. What web apps mentioned could help you be more productive?
Looking for more in our series on building a web developer toolkit, perfect for freelance Drupal developers, consultants, and agencies?
- Drupal-specific Modules and Tools for Developers
- Web Services for Drupal Developers and Consultants
- Workflow Web Apps for Drupal Developer Quality of Life
- Go-to Applications every Drupal Developer Needs
- The Cutting Mobile Edge: Do Drupal Development from Anywhere
Did you like this post and want to see more on building your toolkit? Share it!